
Estilos para o HTML
Cascading Style Sheets
Folha de Estilo em Cascata
Apresentação visual para o cliente
Declaração
Pedaço de código que irá ditar as propriedades e valores a serem aplicadas a um elemento HTML
Como escrevemos ?
body {
background: black;
/* color: green; Essa linha será ignorada */
}
Cascata
Quando há 2 (ou mais) declarações a última será mais relevante
body {
background: red;
}
body {
background: blue;
}
Especificidade
Cada seletor tem um peso e a soma dos pesos, será levada em conta para que determinada declaração seja mais específica
#id {
/* peso 100 */
}
.class {
/* peso 10 */
}
element {
/* peso 1 */
}
A cascata perde prioridade e é priorizada a especificidade da declaração
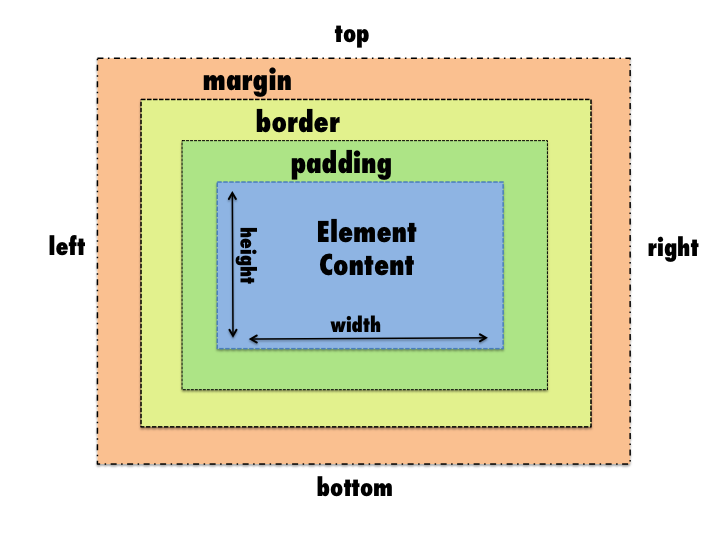
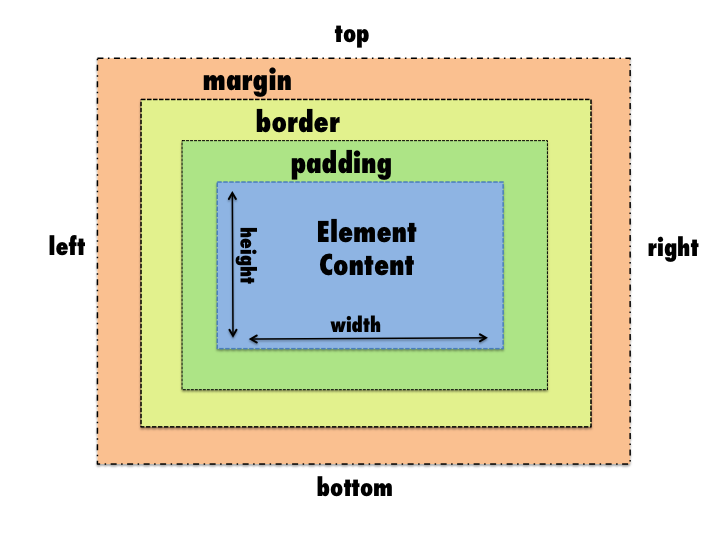
Tudo são caixas
Todos os elementos HTML serão considerados uma caixa, assim como uma caixa de papelão
Caixas possuem determinadas propriedades
Conteúdo, Largura, Altura, Borda, Preenchimento (espaço interno), Espaçamento (espaço externo)